Generating Ideas for Pet Projects

Often, when creating a pet project for learning, I've encountered the challenge of coming up with ideas. I've compiled a comprehensive list of sources for generating ideas for implementing personal projects and where to test and enhance your skills by independently exploring new tools and frameworks.

Perhaps one of the most underrated services, especially for beginners, is FrontendMentor. On this platform, you can undertake various projects where you're provided with a ready-made design (in the free version, it's just a JPG image, and in the premium version, it's a Figma file) along with the project's main specifications. You can use it as a base idea and further develop it as you like. Another advantage is the reviews. After completing a project, you can share it publicly for other users to evaluate. This is particularly helpful for beginners to overcome the fear of being poorly assessed. Besides frontend, you can also comfortably work on the backend—there are no restrictions.

Unfortunately, the platform doesn't offer a plethora of tasks, especially those involving real data. If you're interested in working with pre-existing data, a vast library of APIs can be of great help. You can choose any topic of interest and start working with real data! This is how I found the NASA API, which I enjoy working with in my free time. It offers a vast range of categories, some with authentication and some without. Explore, get inspired, and start building.

In my opinion, the most challenging aspect of implementing a personal project is the design. We can design something so intricate that it becomes a challenge to clean up later 🤡. Therefore, browsing Figma's community is an option. Choose Web/Mobile or search for a more specific topic. I usually just type "web app" in the search. From hundreds of designs, select the one you like the most. Get inspired by someone else's design idea or adapt your idea to fit a design.
And then there's the somewhat cliché solution—ChatGPT. It can generate a bunch of ideas for you. The key is to make the right queries. However, it doesn't provide direct inspiration, just a set of options for implementation. Why not give it a try?

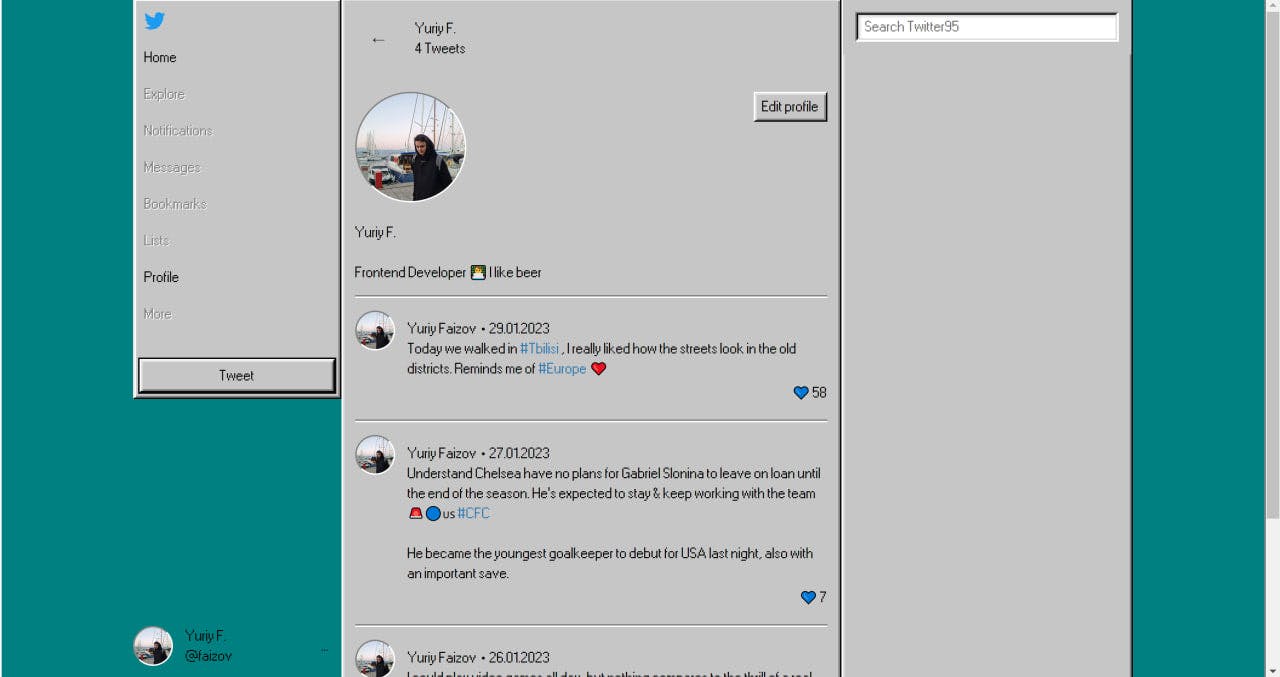
If you're out of ideas and don't want to brainstorm, you can implement something default but interesting. Create a clone of any website with your style, like the Twitter clone I made. You can look for an interesting design system on Github or Google. That's how I found React95, a ready-made set of components in the style of old Windows.